Having a beautiful and usable website is that the goal of each website owner, and for people that run alittle business, the design and feel of their website is of important importance. It’s where visitors create their first impressions—those brief seconds during which we accept or reject what we see on our screens. A site’s design is additionally liable for retaining each visitor’s attention and guiding them through your content.
In this article, we’ll re-evaluate seven design principles that, if followed, will assist you create an internet site that engages your visitors and makes them want to return back.
Design is hard business though. For the less experienced, it’s easy to urge over excited and lose specialise in what really matters—the experience that visitors wear your site. If you catch yourself geeking out on cool fonts and eye-popping color schemes, you'll have some fun. But make certain you furthermore may specialise in usability and therefore the core purpose of your site.
No matter how interesting your design looks, your site must be simple to read and straightforward to navigate. Visitors should haven't any difficulty using your website, and employing a straight-forward design can play a serious role in ensuring a high degree of usability.
It’s time to urge into our seven design principles. we'll discuss layouts that are scientifically proven to match how people consume content, plus mention spacing, fonts, the effective use of color, and other design factors.
Let’s get started!
Create an Eye-Friendly Layout
A balanced layout that separates the content into easily consumable chunks should be one among your main design goals. Site content like this draws users in, and it’s far more interesting than a wall of text. the simplest thanks to achieve this is often by imagining an invisible grid or set of columns, then positioning your content during a balanced and visually appealing way within that framework.
Remember, balanced doesn’t need to mean symmetrical. you'll experiment with asymmetrical layouts that lead the viewer’s eyes to where you would like them to travel .
There’s some interesting science behind how we view webpages. There are studies during which subjects’ eyes are tracked as they consume content, and that they have shown that folks scan in an “F” pattern.

Simply put, we read from left to right and from top to bottom. Big surprise, right?
Well, once you consider that this rule applies regardless of what the content is, you'll see how important it's to follow it when designing your site.
If there’s something important that you simply want visitors to specialise in first, whether it’s text or a graphic, the upper left a part of your webpage would be the simplest place to place it. The further to the proper and lower your content is, the less attention it'll get.
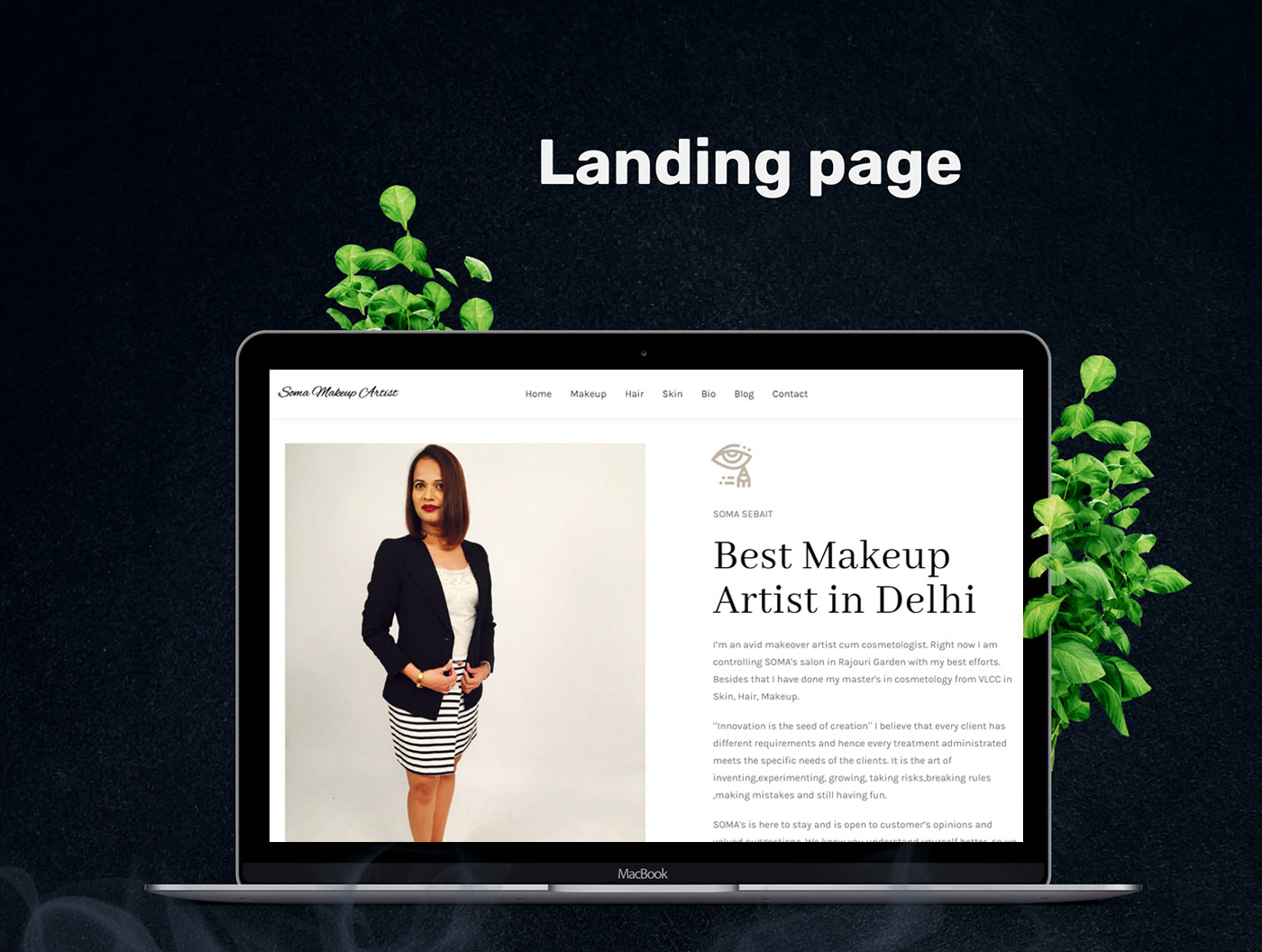
Learn about the importance of white space in your web design
Image credit: Pixel 2 HTML
White Space is true
Empty space on your sites opens everything up, allowing visitors to comfortably absorb the content you’re presenting. In web design terminology, empty space is named white space, and it’s important to form sure you've got enough of it to form your site user-friendly.
White space improves readers’ comprehension. It’s really about what’s near the white space. Any content that’s surrounded by empty space goes to catch the user’s eye, and therefore the content are going to be easier to soak up because there’s nothing around it to distract the reader.
It may seem obvious, but we should always note that your white space doesn’t need to be white—it are often whatever color you select for your background.
Speaking of color, that’s our next topic!
Employ Color to interact Visitors
The color scheme you employ in your website design should be visually appealing, but, as beauty is within the eye of the beholder, who should it appeal to? There’s one simple answer thereto question: your visitors.
Small businesses benefit greatly from a robust brand identity, a part of which should be a mixture of colours that visually remind people of your company. Those should be the most colors that you simply use in your web design.
If you haven’t defined your brand colors, that’s a separate project that ought to get immediate attention. There are many considerations to weigh up, including an in depth analysis of your audience , color psychology, and other factors.
If you've got a main brand color to figure with, use it as your start line in defining your website’s colour scheme . All the opposite colors you include should be chosen supported how well they appear thereupon color.
Brush abreast of basic color theory and experiment with colors that flatter your main brand color. Select a background color that gives tons of contrast with text, as this may greatly increase its readability.
When you’ve selected the proper combination of colours , consistently apply the scheme to your website. Your brand’s dominant color are often the most color of your website or function an accent color which will draw attention to big page elements.
Website design is liable for retaining each visitor's attention and guiding them through your content
Use Graphics Wisely
Selecting the proper images for your site may be a big a part of establishing and maintaining your brand. you'll believe text to elucidate your value proposition, but pictures have the facility to make feelings.
If you select images together with your audience in mind, your website graphics can help establish a connection between you and your visitors like no other media can. Consider who your visitors are, then obtain professional photos which will resonate with them. There are many sources for low-priced stock photos on the web .
Infographics are an excellent thanks to include image content on your site, as long as your content is suited to at least one . If you've got complex information to convey, and it are often summarized and can enjoy a chart or graph, then a colourful infographic could also be the simplest format for that.
Your menu icons, button images, and other functional page elements should get serious consideration too. Universally accepted icons sort of a “home” button image and a handcart will help keep your design simple and make your pages easy to navigate.
Letting large images taking up your sites isn't an honest idea however. It’s crucial that you simply consider the concept of a balanced layout when selecting and sizing images for your website.

It’s especially important to avoid using large graphics above-the-fold, that is, within the a part of your home page or landing page that visitors see before they begin scrolling down the page. additionally to having a negative impact on load time, using large graphics during this a part of a page’s layout may be a lost opportunity. As communicative as a picture are often , that prime page land is best used for compelling text that contains your marketing messages.
Any images you employ should be optimized to make sure that they don’t contribute to long page load times. within the next section, we’ll explain that in greater detail, along side other web design factors that are geared toward improving site performance.
Minimize Load Time
Don’t let poor design decisions leave you with a slow-loading website. A site that’s too slow will send visitors away during a hurry, and publishing a site during which any page takes quite about three seconds to load is breaking the cardinal rule of website usability.
As mentioned, you want to optimize your graphics, determining the perfect size and scale for every image file. If your site has custom code, combine it beat one CSS or JavaScript file to attenuate the amount of requests that your web server should make. you'll also compress your HTML files to form page loading faster.
Shoot for Maximum Readability
Your website’s fonts will have a huge impact on the readability of the content. If you select correctly, your marketing messages will get down the page and visitors will want to read more. If you decide on poorly, you'll find yourself with an eye-straining mess that’s so hard to read, people will perform your site in seconds.
Which fonts are easiest to read on a computer or mobile screen? There’s been plenty of research into this, and it seems , it’s Helvetica fonts like Arial. the simplest font size is 16px, with 12px being a tough minimum.
Be according to your fonts in order that visitors feel there's a cohesive design spanning your content. There’s really no reason to use two different fonts, but you'll work with multiple font sizes to best suit a selected piece of content. Don’t use quite two or three font sizes; doing so can throw users off and make a confusing, jumbled appearance that your content shouldn't have.
Responsiveness is basic for your web design
Consider Smaller Screens
People are going to be accessing your website on screens of all sizes, including on mobile phones and tablets. you would like to form sure your design is mobile-friendly.
One of the foremost important belongings you can do when designing your site is to aim for responsive design, where there's just one version of your content, but it's displayed differently counting on the dimensions of the screen. With responsive design, mobile visitors can have access to all or any the good content that you simply create for display on full-sized screens.

Additionally, you ought to carefully consider which elements of your content are most precious to your visitors, and ensure these elements are often located quickly on a mobile device.
Think about mobile users once you choose your fonts and concentrate to how your buttons, icons, and other functional elements will appear on mobile devices. Elements that are easy to click on with a mouse could be frustrating to tap on with a finger on alittle screen.